本ブログはWordPressで作成していて、無料テーマ「STINGER Plus」を使用していますいました。
※現在は、「STINGER Plus」が進化して有料化された「AFFINGER4」を使用しております。
「AFFINGER4」でも、同様の方法でカスタマイズ可能です。
今回メニューバーの見た目に少々気になる点があったため、簡単なカスタマイズを行ってみました。
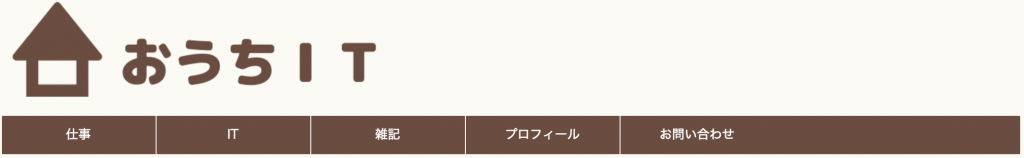
STINGER Plus メニューバーカスタマイズ前
メニューは5項目設定していることを前提とします。
メニューバーの各項目が左寄せになっているため、「お問い合わせ」の右側にスペースが出来てしまっていることが気になり、調整することにしてみました。

STINGER Plus メニューバーカスタマイズ後
最初は左寄せを止めてセンタリングして・・・などとあれこれ考えてみたのですが、結局一番手間のかからない簡単な方法を取ることにしました。
単純に、各項目の幅を広く取るように設定を変更しただけです。
カスタマイズ前と比較すると、偏りがなく均一に配置されるようになりました。

STINGER Plus メニューバーカスタマイズ方法
対象ファイル
/wp-content/themes/stingerplus/style.css
私はサーバーに置いてあるファイルをテキストエディタで編集して直接触っていますが、WordPressの管理画面から編集する場合は、外観→テーマの編集→スタイルシート(style.css)を選択します。
カスタマイズ方法
▼before
|
1 2 |
/*-- ここまで --*/ } |
style.cssの末尾に追記します。
1行目と2行目の間に、記述(コピペ)していきます。
▼after
|
1 2 3 4 5 6 7 |
/*-- ここまで --*/ /*メニューバー調整*/ header .smanone ul.menu li{ width:208px; } } |
3〜6行目をコピーし、ペーストします。
3行目はコメントですので、/* から */ の間は、自分が後から見た時に分かりやすいよう、自由にコメントを記述しておくと良いでしょう。
4行目はメニューバー内の各項目に対しての設定を示しています。
5行目で、実際に各項目の幅を指定しています。デフォルトではwidth:160px;に設定されていましたが、今回項目5つがぴったり収まるサイズのwidth:208px;に調整しました。
CSSは上から順に読み込まれるので、デフォルトの160pxの記述より後ろに208pxの記述を追記することで、208pxが上書きされて適用されることになります。
デフォルトの数値を直接修正することも可能ですが、元のソースには手を加えたくなかったため、末尾に追記しています。
保存してもスタイルが反映されない場合には、ブラウザのキャッシュをクリアしてから再読込してみてくださいね。