WooCommerceで注文を確定した時に、注文完了画面に遷移するまでに何秒も間があるのが気になりました。
画面が固まったように見えて、お客様が途中で離脱してしまわないよう、ローディングの画像を表示することにしました。
前提
・プラグイン「WooCommerce」インストール済み
・プラグイン「WooCommerce For Japan」インストール済み
・テーマ「Shop Isle」使用
・子テーマ作成済み
変更前の不具合
WooCommerceの注文画面(/checkout)で、「注文する」ボタンを押下し、注文完了画面に遷移するまでに、画面が数秒間固まったように見えていました。
おそらく注文処理に時間がかかっているだけなのでしょうが、ローディング画像なども表示されなかったため、通信エラーのように見えてしまい、自分でテストしても毎回不安になるレベルでした。
根本的な処理速度の改善は厳しいので、ローディング画像を表示させて処理中であることを明示することにしました。
ローディング画像の入手
まずはローディング画像を無料サイトから入手します。
[blogcard url=”https://icons8.com/preloaders/”]
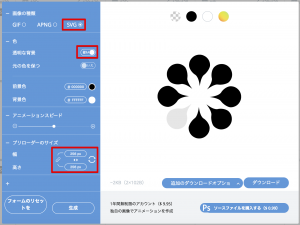
左上の「Free loading animations(訳:無料の読み込みアニメーション)」を選択し、好きな画像を選択し画像を作成します。
「画像の種類」を拡大縮小に強く画質が劣化しないSVG形式に、後ろの文字が見えるように「透明な背景」をはいに、サイズは大きめにしたかったので「幅」と「高さ」を256pxに変更しました。

「生成」ボタンを押下し、画像が更新されたら「ダウンロード」します。
ローディング画像のアップロード
サーバーに画像「load.svg」を手動でレンタルサーバー上にアップロードします。
メディアの画像ファイルがアップロードされている、「uploads」フォルダ直下にしてみました。
/wp-content/uploads/load.svg
header.phpの編集
子テーマに親テーマの「header.php」ファイルをコピーし、編集していきます。
/wp-content/themes/子テーマ/header.php
JavaScriptの追加
header.phpの<head>タグ内に、以下のJavaScriptを追加します。
本来は別ファイルに分けるべきでしょうが、ファイル読み込みの記述などが必要になってくるため、今回は簡単に</head>の直前に追加しました。
<script type="text/javascript">
function disp(){
document.getElementById("loading").style.display="block";
}
</script>
</head>
1行目:JavaScriptであることを宣言しています。
2行目:disp()という関数を定義しています。
3行目:disp()が呼ばれた時に、IDがloadingである要素を表示させます。
注文画面で画像の表示
注文画面でローディング画像を表示させるよう、header.phpの<body>タグ内に、以下のコードを追加します。
<body <?php body_class(); ?>>
<?php
if ( is_page('checkout') && ! is_customize_preview() ) :
echo '<div id="loading"><img src="https://ドメイン名/wp-content/uploads/load.svg"></div>';
endif;
?>
4行目:スラッグがcheckoutのページかつ、プレビューでないときに次の処理を実行します。
5行目:htmlを出力します。画像を表示させます。
ただし、ここではまだローディング画像は表示させずに、「注文する」ボタンを押下したタイミングで表示させるようにしたいので、CSSで非表示の状態に設定することとします。
payment.phpの編集
子テーマにプラグインWooCommerceの「payment.php」ファイルをコピーし、編集していきます。
コピー元:/wp-content/plugins/woocommerce/templates/checkout/payment.php
コピー先:/wp-content/themes/子テーマ/woocommerce/checkout/payment.php
<div class="form-row place-order"> <noscript> <?php esc_html_e( 'Since your browser does not support JavaScript, or it is disabled, please ensure you click the <em>Update Totals</em> button before placing your order. You may be charged more than the amount stated above if you fail to do so.', 'woocommerce' ); ?> <br/><button type="submit" class="button alt" name="woocommerce_checkout_update_totals" value="<?php esc_attr_e( 'Update totals', 'woocommerce' ); ?>"><?php esc_html_e( 'Update totals', 'woocommerce' ); ?></button> </noscript> <?php wc_get_template( 'checkout/terms.php' ); ?> <?php do_action( 'woocommerce_review_order_before_submit' ); ?> <?php echo apply_filters( 'woocommerce_order_button_html', '<button type="submit" class="button alt" name="woocommerce_checkout_place_order" id="place_order" onClick="disp()" value="' . esc_attr( $order_button_text ) . '" data-value="' . esc_attr( $order_button_text ) . '">' . esc_html( $order_button_text ) . '</button>' ); // @codingStandardsIgnoreLine ?> <?php do_action( 'woocommerce_review_order_after_submit' ); ?> <?php wp_nonce_field( 'woocommerce-process_checkout', 'woocommerce-process-checkout-nonce' ); ?> </div>
48行目:<button>タグ内に、onClick=”disp()”の記述を追加します。これにより、「注文する」ボタンを押したタイミングで、JavaScriptで記述したdisp()が呼び出されます。
style.cssの編集
子テーマに「style.css」ファイルを作成し、編集していきます。
/wp-content/themes/子テーマ/style.css
#loading {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 5;
display: none;
}
#loading img {
position: absolute;
top: -100%;
left: -100%;
right: -100%;
bottom: -100%;
margin: auto;
width: auto;
}
8行目:IDがloadingである要素を非表示にしています。
全体:スクロールをしても画像が画面の中央に配置されるような指定をしています。
なお、「style.css」を有効化するためには「function.php」に呼び出しの記述が必要です。
/wp-content/themes/子テーマ/function.php
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
変更後
「注文する」ボタン押下後〜注文完了画面表示前までのロード中に、ローディング画像が表示されるようになりました。

まとめ
待ち時間が生じてしまうのは変わりないですが、ローディング画像が表示されることでお客様にも処理中だということが分かってもらえるようになりました。
そしてsvg画像はカクカクしておらず綺麗、しかも無料で簡単に入手出来たので、満足です。

