前回の記事(【WordPress】初心者でも簡単!子テーマの作り方)の手順でWordPressの子テーマを作成し、いざ有効化してみたら、何故かレイアウトが崩れてしまいました。
ソースの記述も正しいのにどうしてだろうとしばらく悩みましたが、原因は単純過ぎるミスでした。
その詳細を書いていきます。
発生状況
- テーマ「twentyseventeen」の子テーマ「twentyseventeen-child」をサーバー上に作成
- 子テーマ「twentyseventeen-child」を有効化
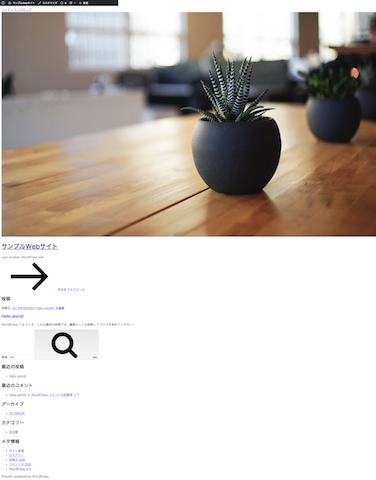
- トップページを確認すると、下記のようにレイアウトが崩れていた

- ソースを確認したが、記述ミスは無し
レイアウトが崩れた原因
原因は、ファイル名のスペルミスで、「functions.php」ではなく「function.php」になっていたことでした。
恥ずかし過ぎる単純ミスでがっくりでした_| ̄|○
ファイル名を「functions.php」に修正したところ、子テーマが正しく反映されました。
もう一度言います。
「function」ではなく「functions」です。くれぐれも「s」を忘れないようにしてください。
ファイル名にスペルミスがあると、正しく動作しない。
まとめ
ファイル名にたった一文字スペルミスがあるだけでも、正しく動作しません。
ソースは正しいはずなのに何故かレイアウトが崩れてしまったという方は、ファイル名も再度お確かめください。

