WordPressテーマ「JIN」では、スマホフッターメニューに以下のようなアイコンを設定することができます。
少しコードを追加すれば、アニメーション動作をつけてアイコンを動かすことも可能となります。
その方法を解説していきます。
JINスマホフッターメニューへのアイコン設定方法
前提
JINの公式マニュアルの「スマホフッターメニューの設定方法」に従って設定していき、
- メニューを作成する
- 追加したいメニューを選ぶ
- 管理画面上部の「表示オプション」にある「説明」にチェックを入れる
まで完了していることとします。
やりたいこと
今回は、スマホフッターメニュー項目「ホーム」に、家のアイコンを設定していきます。

アイコンを探す
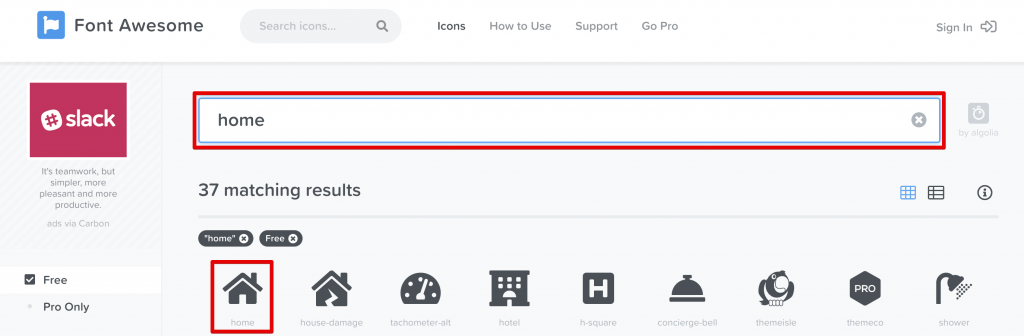
- Font Awesome公式サイトの無料アイコンのページから、使用したいアイコンを探します。
- 検索エリアに「home」と入力すると、homeがトップに出てきましたので、クリックします。

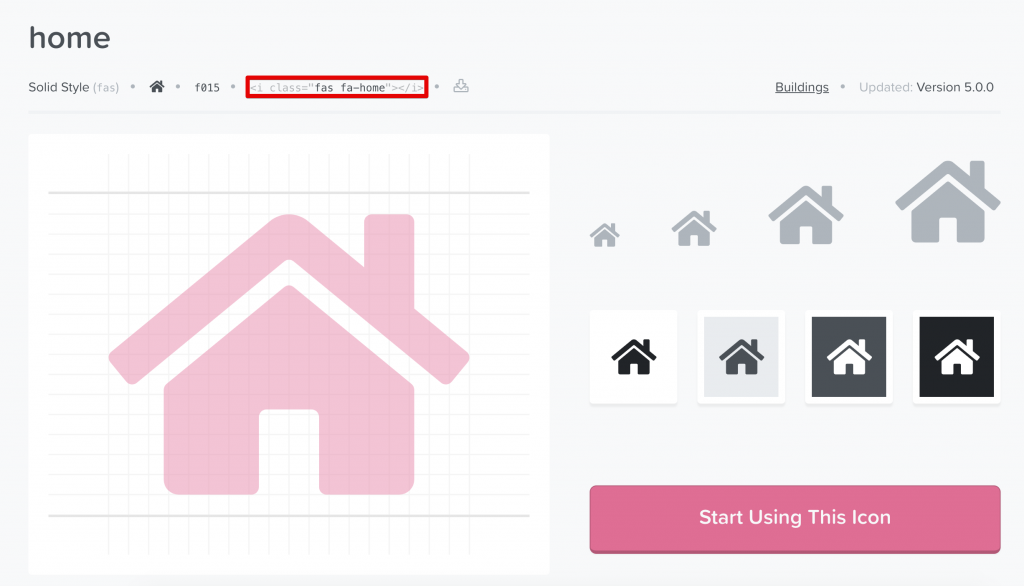
- アイコン「home」の詳細画面に遷移しました。赤枠で囲った部分をクリックすると、コードがコピーされます。

アイコンを設定する
コピーされたアイコンのタグは、
<i class=”fas fa-home”></i>
ですが、スマホフッターメニューを設定するために必要なのは、””の中身の
fas fa-home
アイコン名だけです。丸ごと設定してしまわないように注意しましょう。
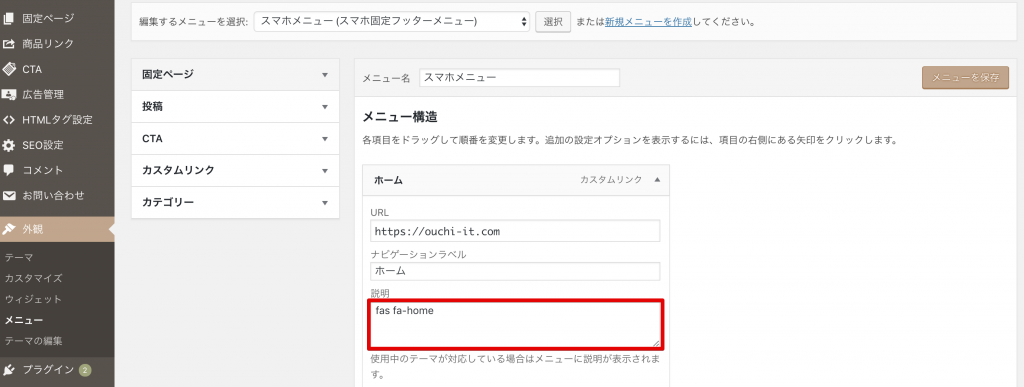
「説明」の項目にペーストした後、””の前後を削除すると良いでしょう。
<i class=”fas fa-home“></i>
↓
<i class=”fas fa-home“></i>

保存すると、スマホフッターメニューにアイコンが反映されます。
JINスマホフッターメニューへの動くアイコン設定方法
やりたいこと
スマホフッターメニュー項目「ホーム」の、家のアイコンにアニメーション動作を加えます。
headタグ内にコードを追加する
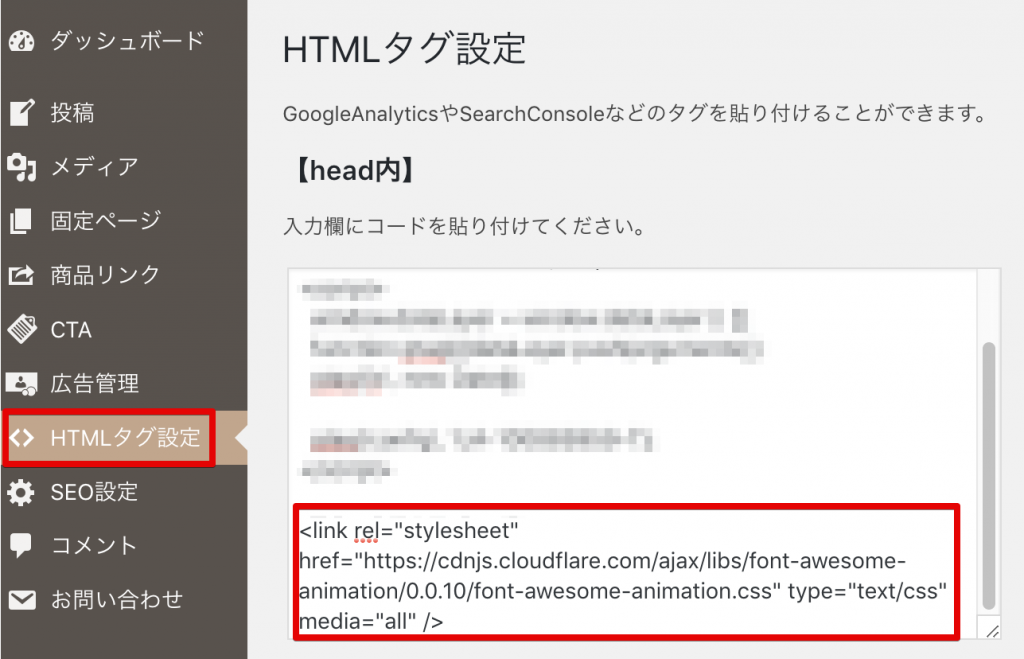
- 以下のコードをコピーします。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.0.10/font-awesome-animation.css" type="text/css" media="all" />
- 管理画面のメニューから「HTMLタグ設定」を選択し、【head内】にペーストし、保存します。

このコードを追加することで、アイコンにアニメーション動作を加えることができるようになります。
アイコンのアニメーション動作一覧
<i class=””>内に、faa-◯◯ animatedを追加することで、アイコンにアニメーション動作を加えることができます。下記の表の赤字部分です。
| <i class=”fas fa-home”></i> ※アニメーションなしの状態 | |
| <i class=”fas fa-home faa-wrench animated“></i> | |
| <i class=”fas fa-home faa-ring animated“></i> | |
| <i class=”fas fa-home faa-horizontal animated“></i> | |
| <i class=”fas fa-home faa-vertical animated“></i> | |
| <i class=”fas fa-home faa-flash animated“></i> | |
| <i class=”fas fa-home faa-bounce animated“></i> | |
| <i class=”fas fa-home faa-spin animated“></i> | |
| <i class=”fas fa-home faa-float animated“></i> | |
| <i class=”fas fa-home faa-pulse animated“></i> | |
| <i class=”fas fa-home faa-shake animated“></i> | |
| <i class=”fas fa-home faa-tada animated“></i> | |
| <i class=”fas fa-home faa-passing animated“></i> | |
| <i class=”fas fa-home faa-passing-reverse animated“></i> | |
| <i class=”fas fa-home faa-burst animated“></i> | |
| <i class=”fas fa-home faa-falling animated“></i> |
アイコンにアニメーション動作を加える
スマホフッターメニューにアニメーション動作を加えるためには、少々イレギュラーな設定をしなければなりません。
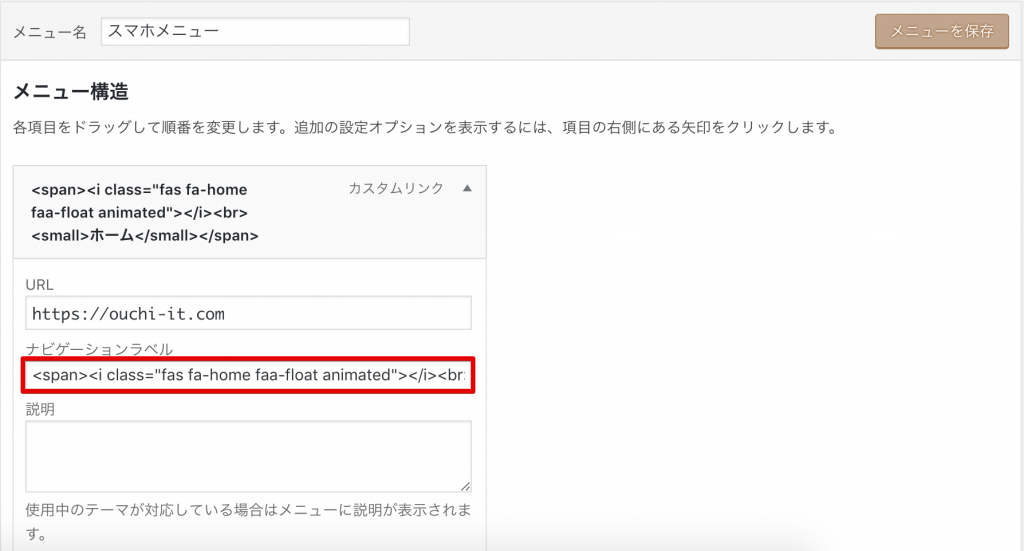
通常は「説明」にアイコン名(例:fas fa-home)を入力しますが、今回は「説明」は空欄にし、代わりに「ナビゲーションラベル」にコードを入力していきます。
[jin-fusen3 text=”基本の構文”]
<span><i class=”アイコン名 アニメーション動作“></i><br><small>メニュー名</small></span>
ホームのアイコンに、上下に浮かぶアニメーション動作を加える場合、以下のようになります。
<span><i class=”fas fa-home faa-float animated“></i><br><small>ホーム</small></span>
これを、ナビゲーションメニューに記入します。

保存すると、スマホフッターメニューに動くアイコンが反映されます。
まとめ
アニメーション動作を加える方法は少し分かりづらいかもしれませんが、アイコンが動いているとついついクリックしたくなりますので、ぜひ試してみてくださいね。
https://ouchi-it.com/howto-fontawesome/

