Webサイトやブログで、FacebookやTwitterのアイコンを使いたいと思ったことはありませんか?
そんなとき、「Font Awesome」を利用すれば、画像をダウンロードすることなく以下のようなアイコンを簡単に表示させることができます。
それでは、具体的な使い方を説明していきます。
Font Awesomeとは?
Font Awesome
Font Awesomeとは、Webサイトやブログ上でWebアイコンフォントを使用できるようにするサービスです。
料金は無料で使えますが、有料プランに登録するとさらに多くの種類のアイコンが使えるようになります。
フォントをダウンロードする方法もありますが、今回はダウンロードが不要の方法でアイコンを表示させていきます。
アイコンをダウンロードせずに使える理由
Webフォントとは、サーバー上にあるフォントデータをインターネット経由で読み込み、Webサイトやブログに表示させる仕組みです。
環境を選ばず、どの端末でも同じフォントで表示させることが可能です。
Font AwesomeはそんなWebフォントのアイコンバージョンです。
サーバーからアイコンフォントデータを読み込むため、ダウンロードの必要はありません。
Font Awesomeの基本的な使い方
headタグ内にソースを追加する
1.以下のソースをコピーします。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.0.10/font-awesome-animation.css" type="text/css" media="all" />
[jin-fusen3 text=”解説”]
1行目:Webアイコンフォントを使えるようにするためのコードです。
2行目:Webアイコンフォントにアニメーション動作を加えるためのコードです。アイコンに動作を加えず使用する場合には、追加する必要はありません。
参照:https://fontawesome.com/how-to-use/on-the-web/setup/getting-started?using=svg-with-js
2.Webサイトやブログの<head>〜</head>の中にペーストします。
初心者の方は、</head>の直前にペーストしておけば良いでしょう。
WordPressの場合
「管理画面」→「外観」→「テーマの編集」→右側のバーの「header.php」から編集可能です。
これでWebアイコンフォントを使用する準備が整いました。
アイコンを探す
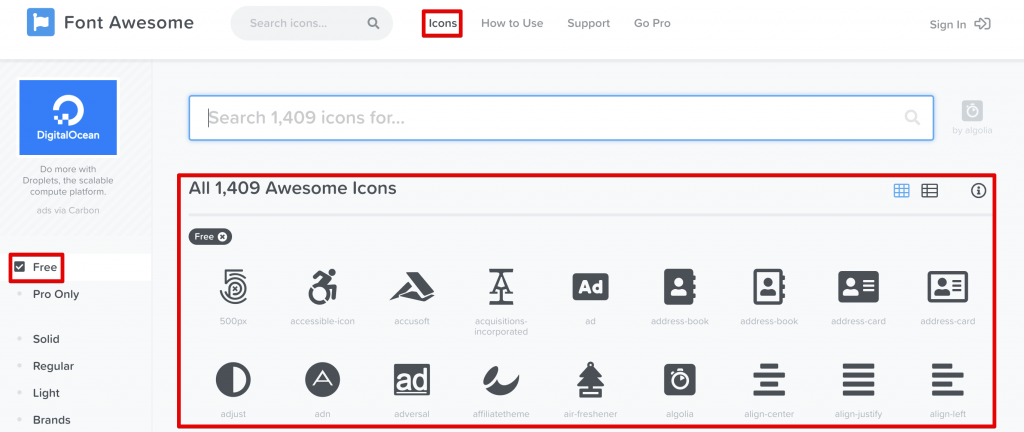
- 公式サイトの無料アイコンのページから、使用したいアイコンを探します。
- アイコン一覧から、使用したいアイコンを探してクリックします。

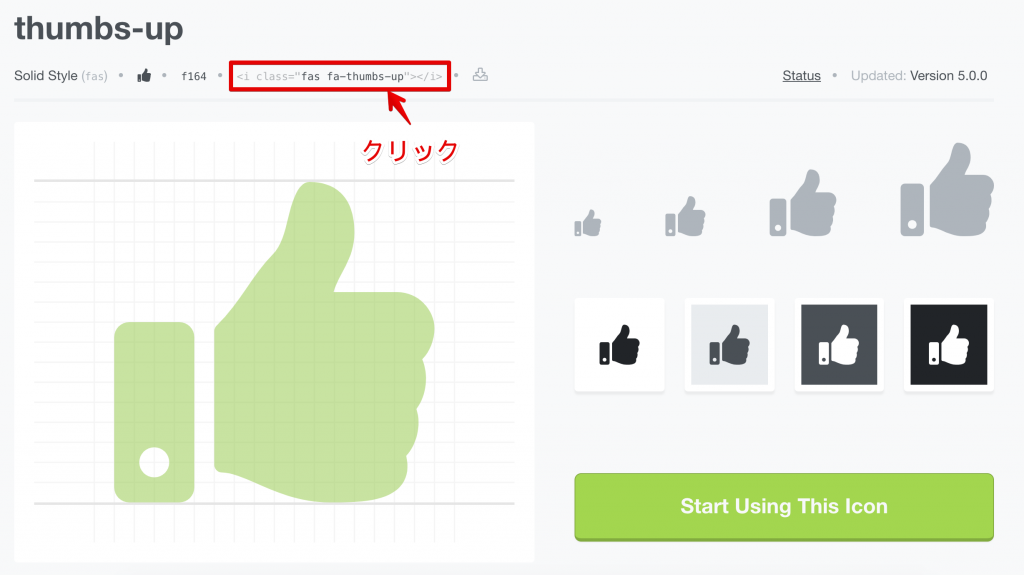
- 「thumbs-up」を選択してみました。赤枠で囲った部分をクリックすると、コードがコピーされます。

- コピーしたコードを、自分のWebサイトやブログのHTML内のアイコンを表示させたい位置にペーストします。
WordPressの場合
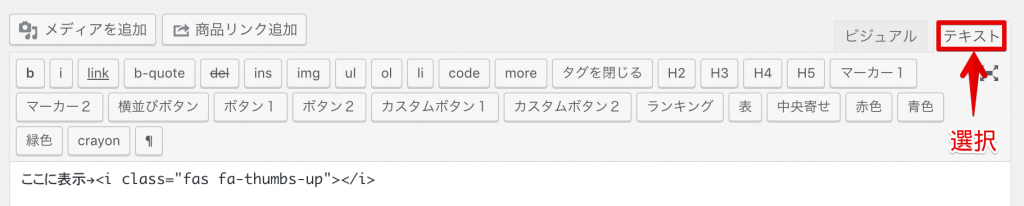
投稿ページや固定ページで表示させたい場合、エディタの「テキスト」モードにしてから、ペーストします。

しかし、「テキスト」と「ビジュアル」を切り替えているうちに、コードが消えてしまうことがあります。
その原因は、エディタの自動整形機能が意図せず働いてしまうためです。テーマディレクトリの「functions.php」の末尾に以下のソースを追記することで、解決できます。
function my_tiny_mce_before_init( $init_array ) {
$init_array['valid_elements'] = '*[*]';
$init_array['extended_valid_elements'] = '*[*]';
return $init_array;
}
add_filter( 'tiny_mce_before_init' , 'my_tiny_mce_before_init' );
「管理画面」→「外観」→「テーマの編集」→右側のバーの「functions.php」から編集可能です。
- 表示されました!
ここに表示→
Font Awesomeのスタイル変更方法
アイコンのサイズを変更する
<i class=””>内に、fa-◯◯を追加することで、アイコンのサイズが指定できます。
下記の表の赤字部分を追加しています。
| <i class=”fas fa-thumbs-up”></i> ※サイズ指定なしの状態 | |
| <i class=”fas fa-thumbs-up fa-xs“></i> | |
| <i class=”fas fa-thumbs-up fa-sm“></i> | |
| <i class=”fas fa-thumbs-up fa-lg“></i> | |
| <i class=”fas fa-thumbs-up fa-2x“></i> | |
| <i class=”fas fa-thumbs-up fa-3x“></i> | |
| <i class=”fas fa-thumbs-up fa-5x“></i> | |
| <i class=”fas fa-thumbs-up fa-7x“></i> | |
| <i class=”fas fa-thumbs-up fa-10x“></i> |
アイコンを枠で囲む
<i class=””>内に、fa-borderを追加することで、アイコンを枠で囲むことができます。
下記の表の赤字部分を追加しています。
| <i class=”fas fa-thumbs-up”></i> ※枠線なしの状態 | |
| <i class=”fas fa-thumbs-up fa-border“></i> |
アイコンの角度を変える
<i class=””>内に、fa-rotate-◯◯を追加することで、アイコンの角度を変えることができます。
下記の表の赤字部分を追加しています。
| <i class=”fas fa-thumbs-up”></i> ※回転なしの状態 | |
| <i class=”fas fa-thumbs-up fa-rotate-90“></i> | |
| <i class=”fas fa-thumbs-up fa-rotate-180“></i> | |
| <i class=”fas fa-thumbs-up fa-rotate-270“></i> | |
| <i class=”fas fa-thumbs-up fa-flip-horizontal“></i> | |
| <i class=”fas fa-thumbs-up fa-flip-vertical“></i> |
アイコンにアニメーション動作を加える
<i class=””>内に、faa-◯◯ animatedを追加することで、アイコンにアニメーション動作を加えることができます。
下記の表の赤字部分を追加しています。
| <i class=”fas fa-thumbs-up”></i> ※アニメーションなしの状態 | |
| <i class=”fas fa-thumbs-up faa-wrench animated“></i> | |
| <i class=”fas fa-thumbs-up faa-ring animated“></i> | |
| <i class=”fas fa-thumbs-up faa-horizontal animated“></i> | |
| <i class=”fas fa-thumbs-up faa-vertical animated“></i> | |
| <i class=”fas fa-thumbs-up faa-flash animated“></i> | |
| <i class=”fas fa-thumbs-up faa-bounce animated“></i> | |
| <i class=”fas fa-thumbs-up faa-spin animated“></i> | |
| <i class=”fas fa-thumbs-up faa-float animated“></i> | |
| <i class=”fas fa-thumbs-up faa-pulse animated“></i> | |
| <i class=”fas fa-thumbs-up faa-shake animated“></i> | |
| <i class=”fas fa-thumbs-up faa-tada animated“></i> | |
| <i class=”fas fa-thumbs-up faa-passing animated“></i> | |
| <i class=”fas fa-thumbs-up faa-passing-reverse animated“></i> | |
| <i class=”fas fa-thumbs-up faa-burst animated“></i> | |
| <i class=”fas fa-thumbs-up faa-falling animated“></i> |
まとめ:Font Awesomeはアイコン表示が簡単
Font Awesomeは特別なファイルのインストールも要らず、コピペするだけでWebアイコンを使うことが出来ます。
動くアイコンも簡単に表示できますので、ぜひお試しくださいね。

